承前篇
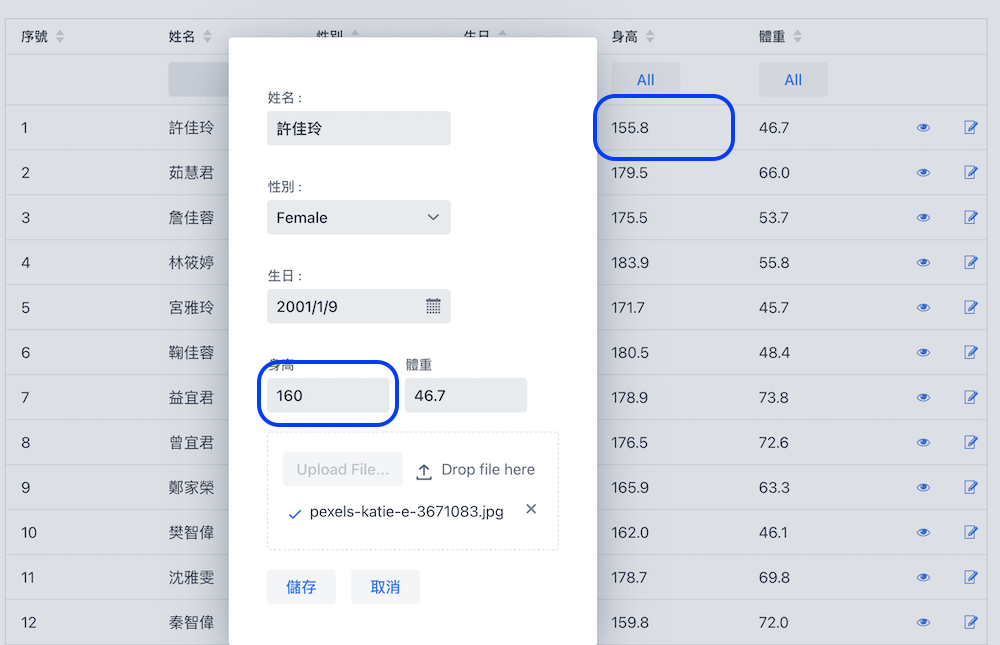
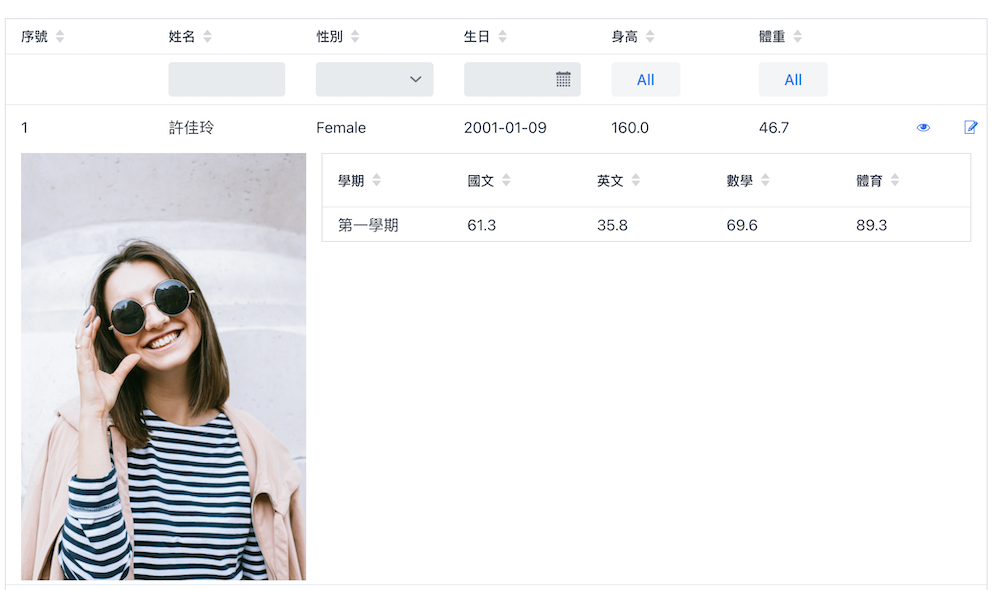
當學生資料修改或上傳圖檔後,能夠在 Grid 即時更新修正後的資料,並於點選學生展開顯示該學生相片,如下圖所示。


在 Grid 使用 addOpenedChangeListener 傾聽器,監看 dialog 開/關狀態,請開啟AllStudentsView.kt
dialog = StudentEditDialog().apply {
this.studentId = student.id
isDraggable = true; isResizable = true;isCloseOnEsc = false;isCloseOnOutsideClick = false
addOpenedChangeListener {
if (!it.isOpened){
grid.dataProvider.refreshAll()
}
}
open()
}
在此未判斷是否資料是否有更新
原展開時僅顯示學生成績,現加上相片。請開啟AllStudentsView.kt
Image,設定寬度佔30%, 取得 Context 路徑getCurrent().servletContext.contextPath。 val image = Image()
image.width = "30%"
if (!data.photo.isNullOrEmpty())
image.src = getCurrent().servletContext.contextPath + data.photo
HorizontalLayout,讓 Image和Grid並排顯示。現要渲染的Component 改為 HorizontalLayout (可和前一篇比較 ComponentRenderer 兩者差異),完整程式如下:val renderer = ComponentRenderer<HorizontalLayout, Student>{ data: Student ->
val horizontalLayout = HorizontalLayout()
val image = Image()
image.width = "30%"
if (!data.photo.isNullOrEmpty())
image.src = getCurrent().servletContext.contextPath + data.photo
horizontalLayout.add(image)
val gradeGrid = Grid<Grade>()
with(gradeGrid){
setDataLoader(data.grades)
addColumnFor(Grade::description).setHeader("學期")
addColumnFor(Grade::mandarin).setHeader("國文")
addColumnFor(Grade::english).setHeader("英文")
addColumnFor(Grade::math).setHeader("數學")
addColumnFor(Grade::pe).setHeader("體育")
isExpand = true
isHeightByRows = true
}
horizontalLayout.add(gradeGrid)
horizontalLayout
}
